แบบอักษรที่กำหนดเองฟรี
Brainstorm Force ได้พัฒนาแบบอักษรที่กำหนดเอง เข้ากันได้กับ WordPress 4.4 ขึ้นไป และผ่านการทดสอบเป็นเวอร์ชัน 5.8.1 คุณสามารถดาวน์โหลดได้ฟรีในสิบสามภาษา
ใช้ปลั๊กอินเพื่อฝังไฟล์แบบอักษรบนไซต์ WordPress ของคุณ เนื่องจากเป็นปลั๊กอินใหม่ จึงใช้งานได้กับธีมและเครื่องมือสร้างเว็บไซต์บางส่วนเท่านั้น แต่คุณยังสามารถใช้ CSS ที่กำหนดเองเพื่อเพิ่มแบบอักษรได้ ตัวเลือกอื่น ได้แก่ Fontific, Typekit และ Styleguide
เพิ่มแบบอักษรที่ไม่ซ้ำกันให้กับไซต์ของคุณ
หากไม่มีปลั๊กอิน มือใหม่จะเพิ่มไฟล์ที่กำหนดเองลงในไซต์ WordPress ได้ยาก วิธีหนึ่งคือการเพิ่มโค้ดสำหรับฟอนต์ที่กำหนดเองลงในแท็ก
ของธีมของบุตรหลาน
WordPress ไม่มี โฟลเดอร์แบบอักษรเฉพาะ ดังนั้นคุณต้องสร้างโฟลเดอร์แบบอักษรภายในไดเรกทอรีของธีมโดยใช้ไคลเอ็นต์ FTP ตอนนี้ให้เพิ่มโค้ดลงในสไตล์ชีตของธีมย่อยและกำหนดค่าองค์ประกอบที่สามารถใช้โค้ดพิเศษได้
ตัวเลือกใดด้านบนนี้ไม่ใช่ตัวเลือกง่ายๆ สำหรับผู้เริ่มต้นใช้งาน WordPress ซึ่งเป็นเหตุผลที่ปลั๊กอินสามารถช่วยได้มาก .
ตัวสร้างธีมและเพจ
เนื่องจากปลั๊กอินยังใหม่อยู่ จึงทำงานร่วมกับ:
- Astra
- Beaver Builder ธีมและปลั๊กอิน
- องค์ประกอบ
วิธีใช้แบบอักษรที่กำหนดเอง
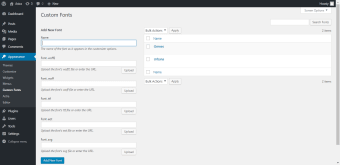
ขั้นแรก ติดตั้งและเปิดใช้งานปลั๊กอิน ตอนนี้อัปโหลดไฟล์ฟอนต์ของคุณในทุกรูปแบบที่มีเพื่อให้แน่ใจว่าเข้ากันได้กับเบราว์เซอร์ ในหน้าต่างปลั๊กอิน คุณจะเห็นฟิลด์ต่างๆ ที่จะเติม ขั้นแรก ระบุชื่อฟอนต์ ในแต่ละบล็อกที่ให้มา ให้อัปโหลดไฟล์ฟอนต์ที่เกี่ยวข้อง:
- WOFF หรือ WOFF2
- TTF, EOT หรือ SVG
หลังจากคลิก เพิ่มแบบอักษรใหม่ แบบอักษรจะแสดงในการตั้งค่าสำหรับ Astra, Beaver Builder และ Elementor คุณสามารถค้นหาได้ภายใต้เนื้อหา & เนื้อหา > กำหนดเอง
ปลั๊กอินแสดงรายการแบบอักษรปัจจุบันของคุณ พร้อมตัวเลือกในการใช้การดำเนินการเป็นกลุ่มแบบมาตรฐาน เช่น แก้ไข ย้ายไปที่ถังขยะ ฯลฯ ที่ด้านขวาของหน้าจอ
หากคุณ อย่าใช้สิ่งใดๆ ข้างต้น คุณสามารถใช้ไฟล์ฟอนต์ที่กำหนดเองได้โดยใช้ CSS ที่กำหนดเอง
เพิ่มแบบอักษรที่ไม่ซ้ำกันได้อย่างง่ายดาย
ด้วยแบบอักษรที่กำหนดเอง การเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress ของคุณทำได้ง่าย จำเป็นต้องอัปโหลดรูปแบบที่มีอยู่ทั้งหมดเพื่อให้แน่ใจว่าเข้ากันได้กับเบราว์เซอร์ต่างๆ เมื่อคุณอัปโหลดไฟล์แล้ว คุณสามารถเข้าถึงได้จากแดชบอร์ดสำหรับธีมที่รองรับและตัวสร้างเพจ
หรือเพิ่มแบบอักษรด้วยโค้ด CSS ที่กำหนดเอง นักพัฒนาซอฟต์แวร์ได้แก้ไขคำเตือน 'ส่งส่วนหัวแล้ว' ในเครื่องมือปรับแต่ง